HTML is the most overlooked language in web development, yet it is the fabric on which web page is built.
It appears ironical that the foundation of how words and images appear on the web is often the most neglected in the learning path of web development, simply because, it's just HTML.
Well, it is true that HTML does not do much, but the little it does, makes a lot of difference.
What is HTML

HTML is Hyper Text Markup Language. There is a debate on HTML being a programming language. The meaning of the acronym settles the debate. HTML is a language, but not a programming language, it is a markup language.
A Markup language is a computer language that consists of special tags, and keywords that gives an attribute to the overall outlook of a web page.
It is a kind of marking that is juxtaposed with texts to make it appear in a certain way.
For example, writing the h1 tag makes your text an heading 1 while the p tag before a word in HTML makes the word appears in a paragraph. The b tag makes your text bold.
See the code for this below.
<h1>Introduction to HTML</h1>
<p> HTML is an acronym for <b>Hypertext Markup Language.</b></p>
This is the result of that code.
Tap the HTML button to check the code again
Now, there are tons of HTML elements, but that is not the scope of this article. Using HTML elements looks fun and simple, and beginners tend to think, that's all about it. So, there is a tendency to cram the elements sort of, and just go ahead to learn CSS. However, a fundamental importance of HTML is using it to structure your web page.
How to structure your web layout with HTML

A website layout is a pattern that defines how to structure the information on your website. A web layout gives a clear path on how to navigate through the website. It helps you arrange your content in order of importance.
This is what UX designers call information architecture. Most times it is important that you structure your website based on the recommendation of the UX designer working on the project. In the absence of a UX designer, you'd have to come up with a layout yourself.
The web layout depends on the type and volume of information that will be on the webpage. For example, a product listing page for sales like Jumia cannot have the same structure as a page for educational content or a job board.
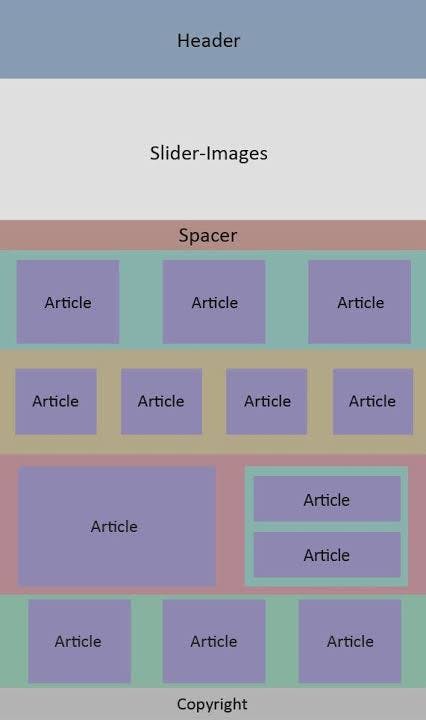
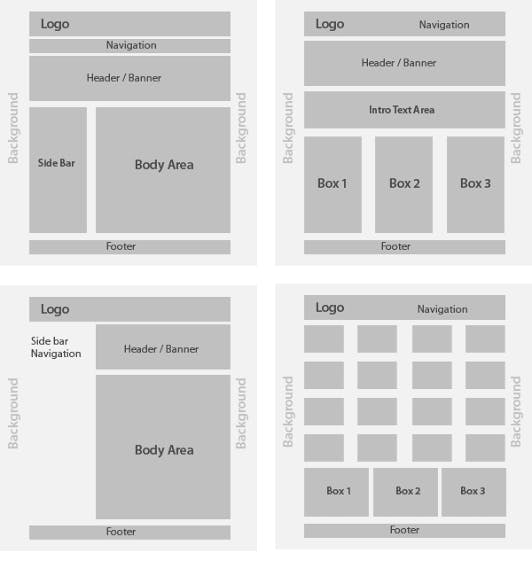
Here are few examples of a web layout.

Let's use a layout as an example

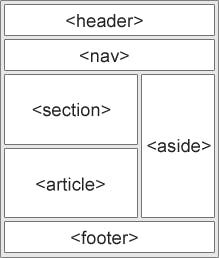
The HTML tags in this image serve the purpose of presenting the page in a well mannered format.
The <header> is a container for the heading section of your page. It is where you should insert all your introductory text, the heading for your website, and your website logo.
The <nav> is a container for all your navigation links. Your home button, and link to other pages.
The <section> is a container where you can wrap similar content. For example, if the first part of your web has three three texts and images that you want to arrange in the same format, you canuse the <section> tage to group them together.
The <article>tag is a container to wrap a featured aspect of your web page. You might want to make an announcement, and you want it to be so bold they can't miss it. The <article> helps you with that.
The <aside> tag helps you define content at the side of your web page, more like a side bar.
The <footer> as the name implies defines the information at the foot of your website. Your copyright, footer links, permissions etc.
Now, these tags will not help you style your web page, rather they provide structure, they help you group them in the right place. You can easily style them in the groups they belong.
<body>
<header>
<h1> Web layout</h1>
</header>
<nav>
<a href = "/#/> Home</a>
<a href = "/about us/"> About</a>
<a href = "/contact/"> Contact</a>
</nav>
<section>
<Img src "#"/>
<p> This is a section<p/>
</section>
<footer>
Designed by Henry Adepegba
</footer>
</body>
How to use the <div> tag to divide a web page
The <div> tag is like the page break in your word document. It breaks a container into sections for you, so that you can give the sections different attributes.
If there are different elements that have a general feature, but also have distinct features apart from the general feature, For example, your header logo and text might have same coverage, but different colors. You can use the <div> tag to separate them.
How to use class names to separate elements for different styling
The <div> tag works well with class names. Class names are used for CSS styling. Whatever attributes you give to a class affects all the elements in the class.
Class names also help you differentiate between two elements with different attributes. For example, you might have three five images on the website. Without class names, whatever attribute you give to image affects all the images on the website. Class names helps you pick a particular image class and style it differently.
A quick explanation
<body>
<div class="container">
<header>
<img class = "header-logo" src = "/img/logo.jpg" alt = "company's logo"./>
<div class = "header-text">
<h>Hyper Text Markup Language</h1>
</div>
</header>
<section>
<div class = "first-section">
<img class = " first-section-image"> src = "/img/Android.jpg" alt ="Android phone"./>
<p>We are changing the
world
</p>
</div>
<div class = "second-section">
<img class = " second-section-image"> src = "/img/iPhone.jpg" alt ="iPhone"./>
<p> Explore exciting features¡
</p>
</div>
</section>
<footer>
©2022
</footer>
</div>
</body>
Conclusion
Web layout is an important factor in creating a good user experience to your users.
The features on your website can only be appealing and accessible if they are well arranged in a manner that makes it easier for users to identify and navigate.
So, in learning development,don't just overlook HTML as just a markup language. Yes it is a Markup Language, but very important to providing a better structure for your website.