Designing the user experience of Web 3.0
Tips on how to create a good user experience on web 3.0
Imagine a world without the internet. The mere thought of it looks scary, it's so scary it seems the world will fall apart without the existence of the internet.
Complimenting and adding meaning to the existence of the internet is the advent of the almighty web.
Don't get confused, I will explain
The internet is an inter connected layer of networks that uses a set of communication protocols to create a relationship between other networks and devices. So, the internet is like a system architecture for other networks and devices that uses internet protocols.
The name internet literally means interconnected networks. Thus, you have internet networks for electronic mails, for calls, and for other networks that uses the internet protocol suite.
Now, the web is one of those networks connected to the internet. It is a connection of public webpages that are accessible on the internet.
The main aim of the web is to provide information, interaction and connectivity, and since the primary consumers or users of the web are humans, it is important that the web is designed with a human centered approach creating a good user experience for web users.
The web is a solution hub, but what is the point of a solution that is difficult to use? The success of the web is largely dependent on the efficiency of the design for users' experience.
Since its creation in 1990, by Tim Berners Lee, the web has undergone three successful iterations, something we can call the "evolution of the web". We had the web 1.0, the web 2.0 (the present one), and the latest iteration, the web 3.0.
Now, as earlier explained, the earlier were successful, because developers and designers alike kept looking for ways to present the web in a most sociable and understandable way for internet users, else, we all would have been confused about what to do with it in the first place.
What is Web 3.0 ?
It is important to know about the early interactions of the web before diving into this new territory.
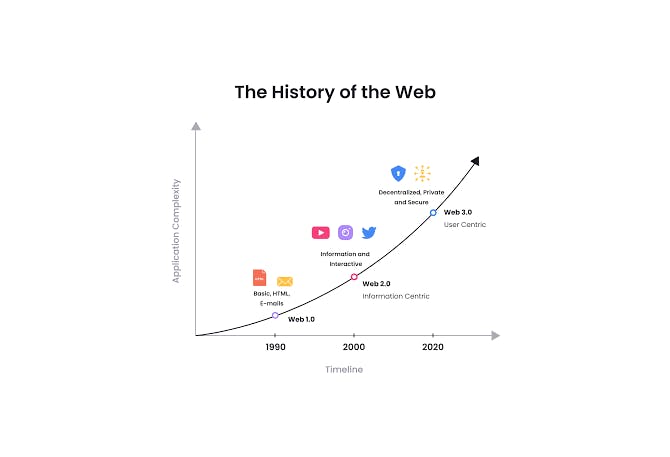
Evolution of the web

Image source: Treinetic
Web 1.0.

Image source: Semantic Scholar
This is the first iteration of the web. Web 1.0 was built for information purpose alone. It is a content delivery network that is available for information consumption only. So, users can only read. You cannot make contributions to the web. You can only consume information published by big corporations that control the web.
Hence, there was no flexibility. Web 1.0 was just static HTML (Hyper Text Markup Language) and some hyper links that leads to other sources of information.
Web 2.0

This is the present interation of the web. This goes beyond reading. Now, you can make contributions on the web. You can write, publish, and participate in online activities. You can comment on articles and blogs, you can also put your opinion about something on the web.
Web 2.0 is more of user-generated content and it also has rich usability and overall user experience compared to web 1.0.
Web 2.0 works on a web transfer protocol: the Hyper Text Transfer Protocol and the Hyper Text Transfer Protocol Security, but it is controlled by certain organizations and corporations. This implies that you can only access the web from the platforms provided by these organizations. Thus, organizations like Google, Apple, Mozilla, Facebook, Twitter etc. are the major contributors of web 2.0
Web 3.0

Image source: Pixelplex
This is the latest web iteration. You can call it the future of the web, which is here already, not yet on a big scale though.
Web 3.0 is built to be a permissionless, decentralized and open network. The latest technologies of the internet like the augmented reality, the virtual reality, the metaverse, the Blockchain technology are largely built on the web 3.0 technology.
It is permissionless because you don't need the approval of an organization to be on the web. Web 3.0 offers individuals the liberty to create their own space on the web, it provides liberty to operate and offers a no restriction permissionless authority to explore the web.
For example, the Blockchain technology built on web 3.0 is decentralized and permissionless, same goes for the Metaverse which is still yet to take full shape.
Web 3.0 is still new to many internet users, as a matter of fact not many are even aware that web 3.0 is around. Without a good user experience design, web 3.0 might be more of confusion than evolution for internet users.
To design a good user experience for web 3.0, here are key things designers must keep in mind.
Tips to create a good UX for web 3.0
Educative and Interactive microcopies
Web 3.0 is relatively new, and not many know the technical jargon that comes with it. One of the things you want to do as a UX designer is to make the technology easier for the people who use it. So, you need to write clear microcopies. Don't get technical with your copies, write in plain simple terms that users can relate to.
Transparency
Your product usage process must be transparent enough for users to build trust in your product. It is a given that users will have a difficult time adapting to a new technology if it appears sneaky to them. So, use clear words in your error alert, explaining the reason for the error in simple terms. Do not assume users know the consequences of a failed action. Make the reasons clear to them.
Consistency
Make sure you are consistent with your user interface design. Use relatable icons and images and be consistent with the usage and representation of your icons and images acroos boards. Also, you might need to use methods like mouse over to show what some icons mean. This can help users understand the design better.
Design for Semantic Search
With the advent of web 3.0, the SEO game will take a different approach. The days of "boring" traditional search queries are winding down, and the web is moving to understanding search queries according to the intent of the user and the context of the question.
For example, before now, if you type "what is crop top"? on the Google search query, Google might analyze the words separately and return web page results based on individual analysis of the word.
It might not recognize crop top as a wear, it might just return results for the top part of a crop. However, with semantic search which is already in operation, Google analyzes location, user search history, spelling variations, to understand the context of the search query. This enables for context based results in Google's SERPS.
Now, if you want to improve user experience for your web 3.0 app, it is important that you use context based words on your website. Use words that will flow in a conversation. Keywords are no longer the rigid industry technical terms, they are now everyday words that people use in conversations.
Leverage AI for rich customer experience

Image source: IT Chronicles
AI will be a major player in establishing customer relationship in web 3.0 . Now, this is different from the monotonous AI responses we see in web 2.0.
In web 3.0, AI will be built on the concept of semantic web to understand contextual conversations, supported by Natural Language Processing technology, to understand tone of language, detecting emotions and responding in a way that fits the context of the conversation.
Web 3.0 will also leverage on Machine learning, using data and algorithms to copy human conversation to near perfection. Now, as a UX designer, it is important that you set the tone for these conversations. The interface of the AI chat, the simplicity of the AI chat, and response based on uniqueness of users will all depend on solid UX research which is a core of the UX design process.
Leverage AR and VR for usability testing

Image source : The Financial express
Augmented Reality and Virtual Reality are some of the biggest players of web 3.0. In this next iteration of the web, product description will go a step higher. Beyond seeing the product on the screen, providing a virtual reality or augmented reality view of the product for prospective users will be a perfect concept for usability testing in web 3.0.
Hence, as a UX designer, you must prepare to leverage this seeming new technologies when designing the user experience of products and apps built on web 3.0
Feedback
Since web 3.0 is an evolving technology, real-time feedback is important on your design process. When users take actions, it is important that you follow the actions with prompts that informs them of the consequences of the actions taken.
These real-time feedback can serve as a guide for users not to miss their way when navigating web 3.0 apps.
Web 3.0 is yet to be in full display, but businesses and organizations need to prepare for its unveiling.
Getting a hold of this technology early will save businesses from phasing out in the next iteration of the web. Trust me, you will need these design tips to create products that meets users expectations in the web 3.0 era.